How To Make A Transparent Overlay In Photoshop
Lesson x: Doing More than with Layers
/en/photoshopbasics/sharpening-and-noise-reduction/content/
Introduction
As we discussed in our lesson on understanding layers, there are many ways to use layers in Photoshop. So far, we've covered a few key skills, including how to use aligning layers. In this lesson, we'll embrace some of the more advanced options, similar opacity, blending modes, layer masks, and layer groups. We'll also provide links to additional resources if you want to learn more about using these tools.
If you'd like to follow along, you can download our case file.
Layer opacity
Y'all tin can control the opacity for almost every layer in a Photoshop document. The opacity determines how transparent or opaque the layer volition be. In other words, it controls how much the layers below can bear witness through. Take a await at the example below.

This example uses two different Text layers and a Background layer. The mountains text layer has an opacity of 100%. This layer is completely opaque, meaning nothing below the letters can evidence through. By contrast, the appalachian text layer has an opacity of 15%. This layer is by and large transparent, significant you can see through the messages to the background layer.
Y'all tin also change the opacity of an Adjustment layer to make information technology more subtle. For instance, if yous have a Curves layer that is likewise intense, you could reduce the opacity to 70-eighty%. In many situations, this may exist easier than modifying the aligning layer itself.
To adjust layer opacity:
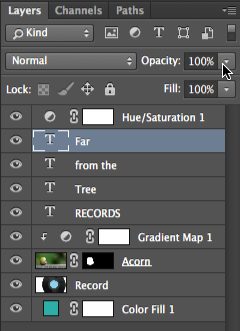
- Select the desired layer, then click the Opacity drop-downwardly arrow at the top of the Layers console.

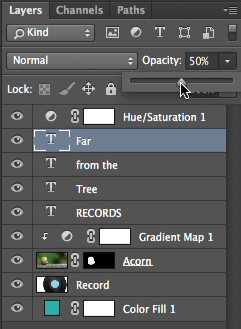
- Click and drag the slider to adjust the opacity. You'll encounter the layer opacity change in the document window as you lot move the slider. If you gear up the opacity to 0%, the layer volition go completely transparent, or invisible.

Try this!
Open the example file, then adjust the opacity of the Text layers to encounter the result.
Groundwork transparency
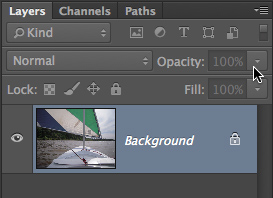
Past default, most Photoshop documents utilise a Background layer. You lot cannot adjust the opacity of a Background layer, and information technology cannot be hidden. This is because you won't desire the background to have transparency for most projects, especially if you're working with a photo.

Even so, there are some situations where you may want a transparent background. If you lot're creating a logo for a website, for case, a transparent background will let the website's background colour to show through, giving the logo a more seamless and professional look.
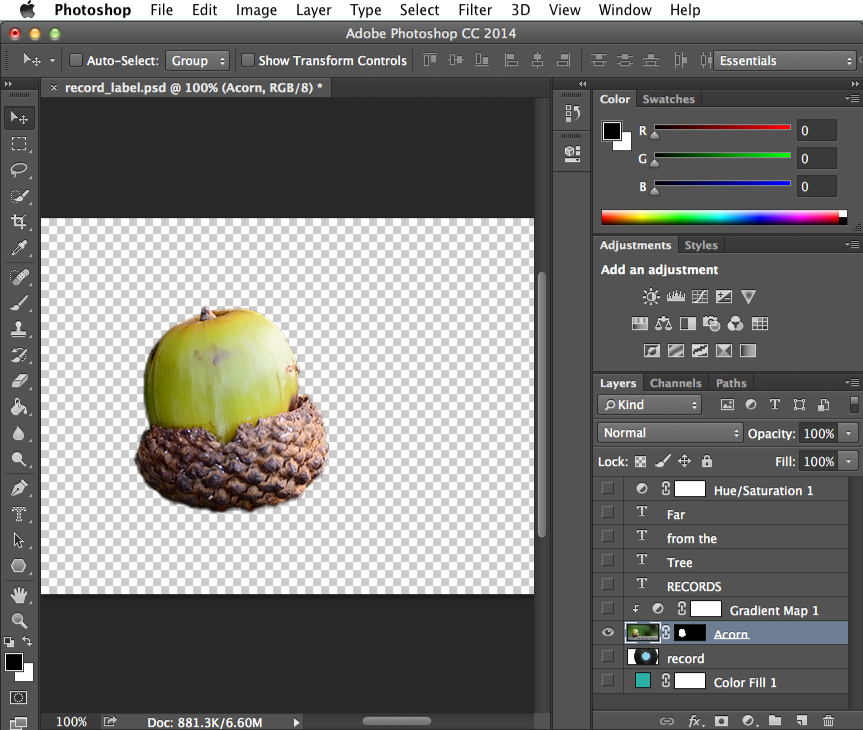
If you're following along with the example file, try hiding all layers except the Acorn layer. Meet the checkerboard blueprint backside the acorn? This means the background is completely transparent. The checkerboard won't actually be exported when you save your image; it's only there to indicate transparency.

Note that if you want your image to accept a transparent background, you'll need to salvage information technology in a format that tin can handle transparency. We recommend using the PNG-24 format, which is bachelor in the Save for Web dialog box. JPEG files are unable to have transparent backgrounds, so they will relieve all transparent areas every bit white.

Blending modes
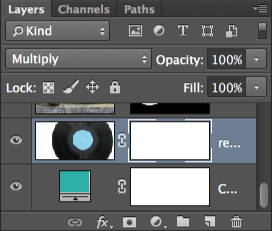
In improver to adjusting opacity, you tin can utilize dissimilar blending modes to control how the layers in your document are mixed together. The blending mode card is located at the top of the Layers panel, adjacent to Opacity.
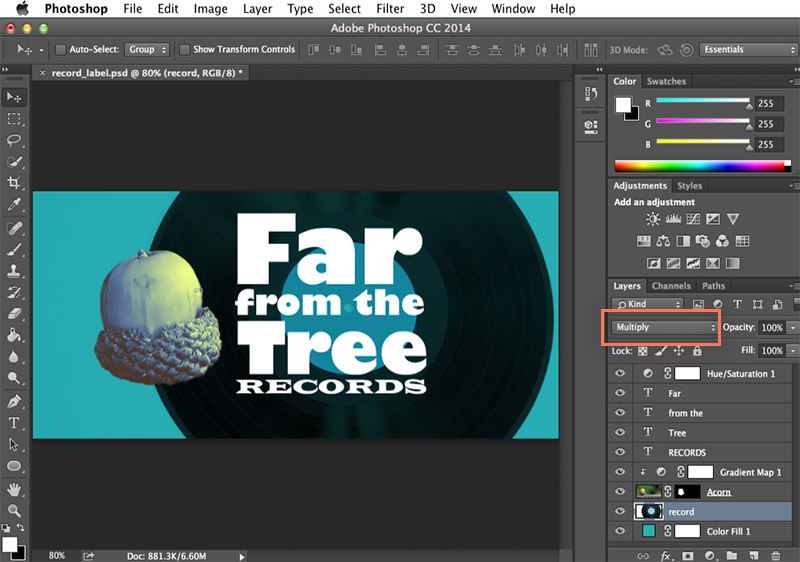
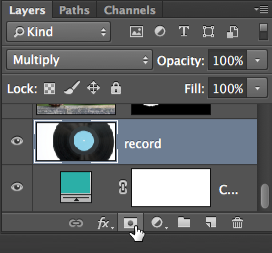
If you're following along with the example file, select the Tape layer. Notice that the blending mode is set to Multiply. Even though the opacity of the Tape layer is set to 100%, this blending fashion allows the turquoise colour from the layer below to prove through.

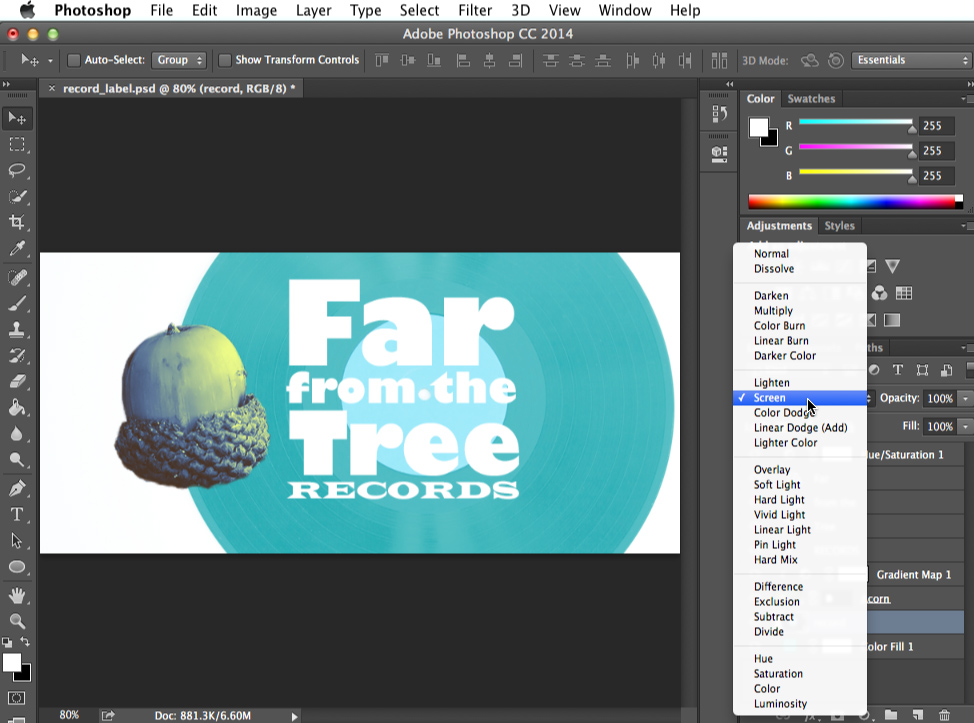
To alter the blending mode, click the Blending Manner drop-downwards bill of fare, so select the desired manner. In the example below, changing the blending style to Screen will still permit the turquoise background to show through, but this fourth dimension information technology appears on the record instead.

Each blending mode creates a different outcome, and some are much more noticeable than others. It's too important to annotation that blending modes volition work differently depending on the content of your layers. This means many blending modes may await unnatural, and information technology's unlikely that all of the modes will look good in your project.
While blending modes requite yous a lot of flexibility, they can besides be tricky to utilize. To learn more about blending modes, review this tutorial from Photo Weblog Cease.
Clipping masks
Earlier in this tutorial, nosotros covered using aligning layers to correct images. Past default, adjustment layers will touch all layers below them. However, there may exist times when you merely desire an adjustment layer to affect 1 layer. To do this, you tin employ a clipping mask.
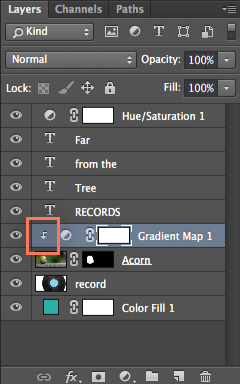
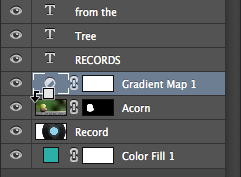
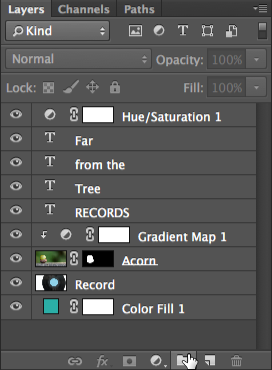
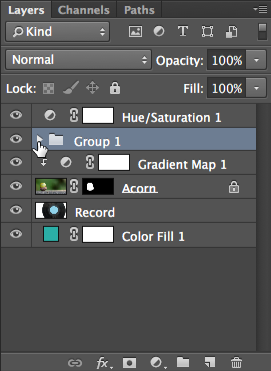
If you're following along with the case file, locate the small arrow next to the Slope Map layer. This indicates that a clipping mask has been applied, which limits the aligning layer to just the Acorn layer below.

To apply a clipping mask, press and hold the Alt primal on your keyboard (or Selection on a Mac), then click between the desired layers in the Layers console. In this example, we're clicking between the Gradient Map and Acorn layers.

Yous can also use this method to release a clipping mask. Releasing a clipping mask does not delete the layer, but it causes it to bear like a normal layer. For example, if you lot release the clipping mask for the Gradient Map layer in the example file, information technology will affect the color of all of the layers beneath information technology instead of just affecting the Acorn layer.
It's also important to notation that you can apply a clipping mask to multiple adjustment layers above the same layer. For this reason, if you're already using clipping masks in your document, new adjustment layers may use a clipping mask automatically.
Endeavor this!
Open the example file. Select the Acorn layer, and then add a Curves adjustment layer. Brand certain a clipping mask is applied to the new layer, and then change the curves in the Properties panel. Detect how the curves adjustments but touch on the Acorn layer. Side by side, try reducing the opacity of the aligning layers to 70%.
To learn more about clipping masks, review this tutorial from Adobe.
Layer masks
Sometimes you may want only sure parts of a layer to be visible. For example, you lot might desire to remove the background from a layer and so the layers below it can show through. While you could use the Eraser tool to remove the parts you don't want, this type of destructive editing may be difficult to undo. Fortunately, layer masks allow you lot to show and hide parts of any layer in a nondestructive fashion.
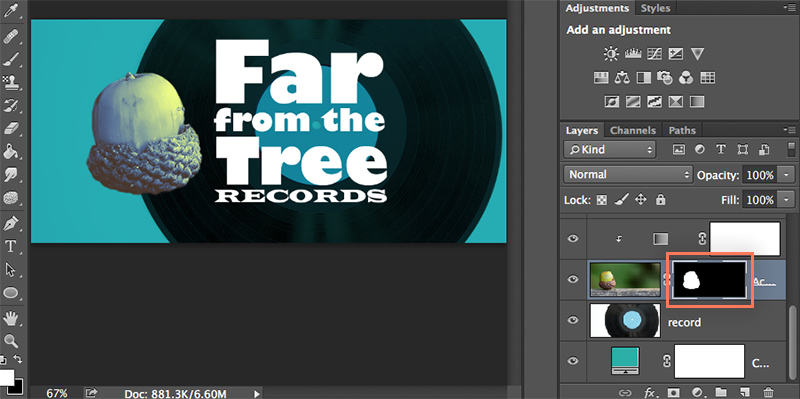
Creating a layer mask tin be a bit complicated, so let'due south starting time by looking at one that's already finished. If you're following forth with the example file, select the Acorn layer. Here, we used a layer mask to hide, or mask out, the background so the acorn is the simply part of the layer that's visible. The layer mask is represented by the black-and-white thumbnail to the right of the layer icon in the Layers panel. Notice how the areas that are visible in the certificate window correspond with the white expanse on the layer mask thumbnail.

The important matter to recognize here is that the background of the Acorn layer hasn't actually been removed; it's just hidden. If nosotros ever wanted to show more of the original image, we could edit or even remove the layer mask.
To edit a layer mask:
To better sympathize how layer masks work, let's attempt editing the the Acorn layer mask. We'll be using the Brush tool, so if you've never used it we recommend reviewing our lesson on working with brushes.
- Select the layer mask thumbnail in the Layers panel. In our example, nosotros'll select the thumbnail next to the Acorn layer.
- Side by side, cull the Brush tool from the Tools panel, then set the Foreground Color to white.
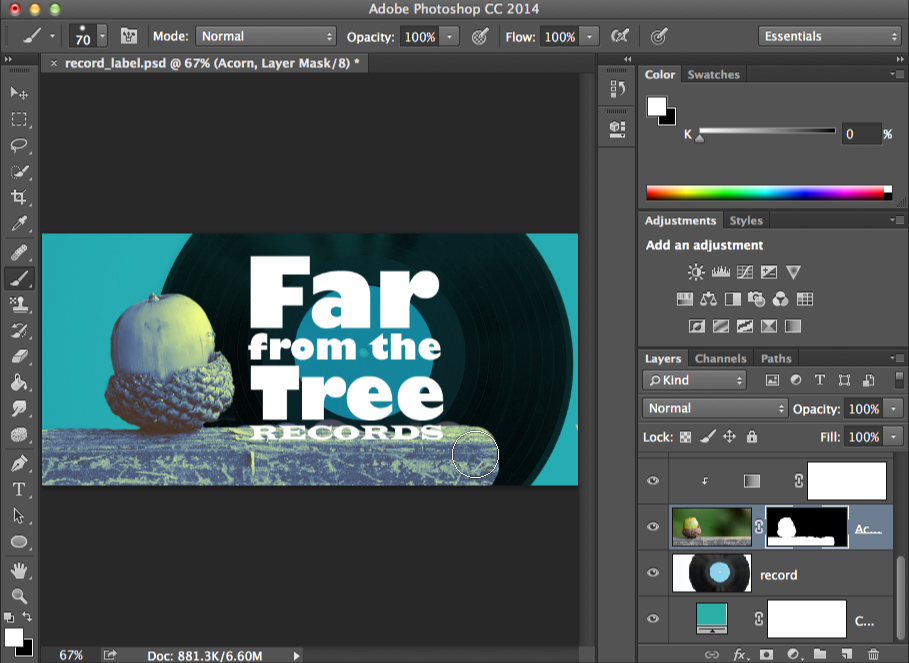
- Click and drag your image to reveal areas in the layer. In this example, we're revealing more of the groundwork by calculation white paint to the layer mask.

- Prepare the Foreground Color to blackness, and so click and drag your image to hide areas in the layer.
- Keep using the Brush tool until you're satisfied with the result.
You'll need to take your time and work carefully to get the best possible result, especially when refining the edges of the layer mask around an object. It may be helpful to suit the size, hardness, and opacity of the Brush tool.
To create a new layer mask:
Now that you know more than about layer masks, you lot may want to try creating your own.
- Select a layer, then click the Layer Mask button at the bottom of the Layers console. In our example, we'll create a new layer mask for the record layer.

- The layer mask will announced as a white thumbnail next to the layer icon in the Layers panel. You lot tin then select the thumbnail and utilise the Brush tool to edit the layer mask.

Notation that you can use multiple layer masks to the same layer. Still, this tin can get complicated, so we recommend using only one layer mask per layer.
Using layer masks with adjustment layers
You tin use a layer mask to control which areas of your image are affected by an adjustment layer. For instance, if you have a Black and White aligning layer, you could use a layer mask to convert specific areas to black and white while leaving other areas unaffected.
Every adjustment layer has a layer mask by default, and then you won't need to create a new one. You can simply click the layer mask so use the Castor tool to edit information technology.
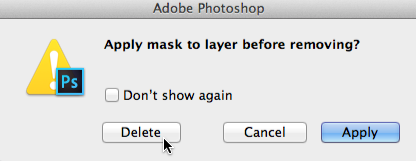
To remove a layer mask:
- Click and drag the layer mask thumbnail to the Trash Can in the lower-right corner of the Layers panel.
- A dialog box will appear. Choose Delete to remove the layer mask. Choosing Use will really remove the parts of the layer that are currently hidden, so you lot'll desire to avoid this option unless y'all're absolutely sure that you no longer demand these parts of the image.

You can also press and hold the Shift key and click the thumbnail to temporarily disable the layer mask.
Creating and editing layer masks tin be a challenging chore, and there are many other methods for achieving good results. To learn more than, review these tutorials:
- Mask Out Part of an Image (Adobe)
- A Complete Beginner's Guide to Masking in Photoshop (Pattern Shack)
Layer groups
Once y'all start working with multiple layers in your certificate, it can be difficult to keep them organized. Fortunately, Photoshop allows you to group your layers. You tin use groups to continue related layers together, move and edit multiple layers at once, and much more.
To create a group:
- Locate and select the Group button at the bottom of the Layers console.

- A new empty grouping will appear. If y'all want, click and drag the group to reorder it within the Layers panel.
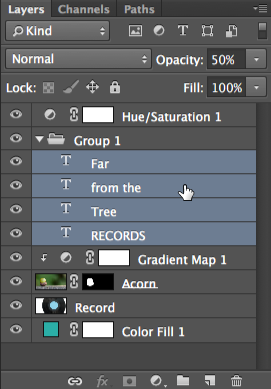
- Click and drag whatever layer to the group icon in the Layers panel, then release the mouse. Layers that are in a group will exist slightly indented from the other layers in the console.

- Click the arrow to collapse or expand the layer.

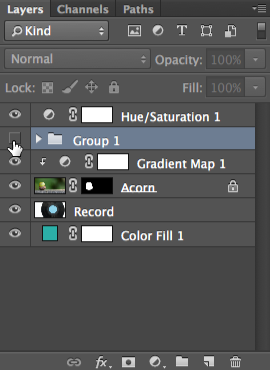
- You tin now manipulate all of the layers in the group at one time. In this example, nosotros're clicking the eye icon to hide all layers within the group.

If yous're using Photoshop Elements, yous won't exist able to create new groups. Notwithstanding, y'all volition exist able to view existing groups when working with files created in the total version of Photoshop.
Attempt this!
Open up the case file and create a grouping. Click and drag all of the Text layers into this new grouping. Adjacent, select Group one, then reduce the opacity to 70%. Notice how this changes the opacity for all layers within the group.
To learn more than nearly layer groups, review this tutorial from Adobe.
Merging and flattening layers
If you no longer need to edit sure layers, you might consider merging them. There are many reasons you might want to combine sure layers. For example, if you accept multiple adjustment layers you might desire to merge them into a single layer before applying other changes, such as sharpening or noise reduction.
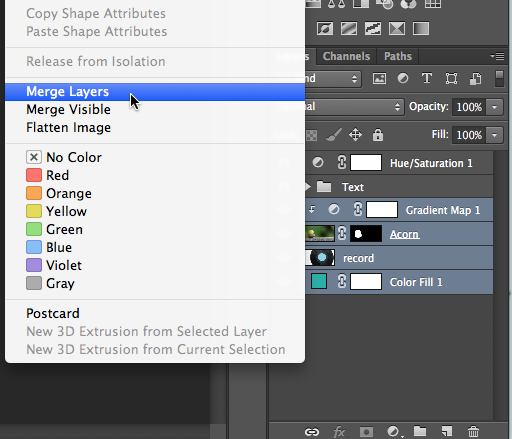
To merge layers, select the offset layer, press and hold the Shift cardinal, and click the terminal layer you desire to merge (all of the layers between the first and concluding will be selected). Side by side, correct-click the layers and select Merge Layers. You tin also select the layers and and then press Ctrl+Due east (or Command+E on a Mac).

Merging volition remove the flexibility and control layers provide, so you should only combine layers if you lot're sure yous no longer demand to edit them individually.
Annotation: Make sure to right-click the layer proper noun, not the layer icon. Otherwise, the menu will not appear.
You tin likewise combine all of the layers in your document into a single Background layer. This is known as flattening the image. To exercise this, correct-click whatever layer, then select Flatten Epitome.
Flattening an image is ane way to simplify a complex Photoshop project. Even so, it'south of import to notation that you lot do not need to flatten images before exporting them. When saving a project as a JPEG or PNG file, all of the layers will be flattened automatically considering these file formats cannot have multiple layers.
Try this!
Open the case file. Select the Gradient Map and Acorn layers, and so merge them.
To acquire more about merging layers, review this video tutorial from Adobe.
/en/photoshopbasics/working-with-brushes/content/
How To Make A Transparent Overlay In Photoshop,
Source: https://edu.gcfglobal.org/en/photoshopbasics/doing-more-with-layers/1/
Posted by: weaverforrounce.blogspot.com


0 Response to "How To Make A Transparent Overlay In Photoshop"
Post a Comment